O passo a passo para a criação de uma aplicação usando Java, com Banco de Dados (BD) chamado H2 na estrutura MVC (Modelo, Visão e Controle)....
O passo a passo para a criação de uma aplicação usando Java, com Banco de Dados (BD) chamado H2 na estrutura MVC (Modelo, Visão e Controle).
Será um exemplo com uma única classe sendo armazenada no BD.

Para os códigos que seguem abaixo, em todas as classes deve-se incluir o package correto e adicionar os imports necessários. Observe a divisão abaixo:
A primeira classe contém o famoso psvm (public static void main), que inicia a execução da aplicação:
A classe ApiculturaController.java controla a janela de Login e a que contém o Menu.
Se o usuário acertar a senha, que é única, a janela com menu será apresentada, caso contrário a aplicação é finalizada.
São instanciadas as classes com a interface gráfica e aqui são tratados os eventos.
A classe LoginGUI.java deve conter os componentes em seu método construtor e a adição dos eventos, que são tratados na classe de controle (ApiculturaController.java).
Um exemplo para a interface gráfica de Login é a seguinte:

A classe ApiculturaGUI.java é a que contém o menu, usando as classes DesktopPane e JInternalFrame. Observe a implementação:
Como aconteceu na classe LoginGUI.java, a classe ApiculturaGUI deve conter os componentes para a criação do menu em seu método construtor e a adição dos eventos, que são tratados na classe de controle (ApiculturaController.java).
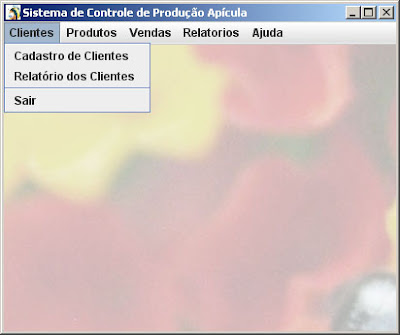
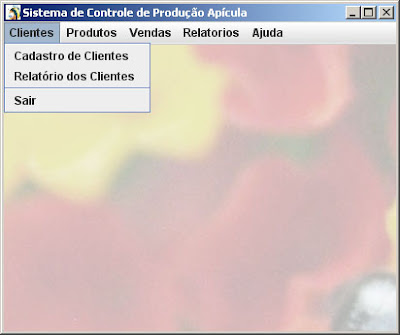
Veja como fica o Front-end da aplicação:

Observe que o JPanel contém uma imagem de fundo. Para maiores detalhes, acesse a explicação clicando aqui.
A próxima classe é a IncluirClienteController.java que chama a interface gráfica para a classe Cliente e trata os eventos que serão adicionados pela classe ClienteGUI.java.
A classe ClienteGUI.java contém apresentação da interface gráfica para tratar os dados do Cliente.
Veja o exemplo:

Veja o trecho do código:
O menu está no JDesktopPane e as demais janelas serão JInternalFrame.
A classe que controla Cliente (IncluirClienteController.java) também precisa da classe Cliente.java que tem a definição dos atributos e dos métodos acessores (get) e modificadores (set).
Veja parte do código:
A classe ClienteDAO.java (Data Access Object) trata das rotinas de inclusão, exclusão, alteração e consulta, ou seja, trabalha diretamente com a fonte de dados (o BD). Todos os seus métodos realizarão a conexão com o Banco de Dados, sendo assim, precisam instanciar um objeto da classe FactoryConnection.java.
Ex.: Connection con = FactoryConnection.getConnection();
Para maiores detalhes, clique aqui e acesse o Fórum Programação Java - Dicas que contém detalhes da classe ClienteDAO.
A classe FactoryConnection apresenta a conexão com o Banco de Dados, que neste exemplo será o H2.
Trabalhando dessa forma, suas classes ficam menores e bem dividas por assunto!
O códigos foram didaticamente apresentados! Portanto, use sua criatividade e melhore-os!
Links para pesquisa:
Padrões de Projeto : O modelo MVC
Será um exemplo com uma única classe sendo armazenada no BD.

Para os códigos que seguem abaixo, em todas as classes deve-se incluir o package correto e adicionar os imports necessários. Observe a divisão abaixo:
- gui (Visão)
- LoginGUI
- ApiculturaGUI
- ClienteGUI
- controller (Controle)
- ApiculturaController
- IncluirClienteController
- persistência (Modelo)
- ClienteDAO
- FactoryConnection
- dominio (Modelo)
- Cliente
A primeira classe contém o famoso psvm (public static void main), que inicia a execução da aplicação:
public class Apicultura {
public static void main(String[] args) {
ApiculturaController app = new ApiculturaController();
}
}
A classe ApiculturaController.java controla a janela de Login e a que contém o Menu.
Se o usuário acertar a senha, que é única, a janela com menu será apresentada, caso contrário a aplicação é finalizada.
São instanciadas as classes com a interface gráfica e aqui são tratados os eventos.
public class ApiculturaController {
private ApiculturaGUI gui = null;
private LoginGUI guiLog = null;
public ApiculturaController() {
guiLog = new LoginGUI();
guiLog.adicionarOuvinteLogin (new OuvinteLogin());
}
class OuvinteLogin implements ActionListener {
public void actionPerformed (ActionEvent ev){
if (ev.getActionCommand() == "OK") {
String senha = String.valueOf(guiLog.pfSenha.getPassword());
if (senha.compareTo("SENHA")==0) {
guiLog.dispose(); // fecha a janela de login
gui = new ApiculturaGUI();
gui.adicionarOuvinte(new OuvinteIncluir());
}
else {
JOptionPane.showMessageDialog(null, "Senha Inválida!");
System.exit(0);
}
}
else System.exit(0);
}
}
class OuvinteIncluir implements ActionListener {
public void actionPerformed (ActionEvent ev) {
Object fonte = ev.getSource();
if (ev.getSource() instanceof JMenuItem) {
if (fonte == gui.mcSair) {
System.exit (0);
}
else
if (fonte == gui.mcCadastro) {
IncluirClienteController clienteController =
new IncluirClienteController();
gui.desktop.add(clienteController.guiCli);
}
}
}
}
}
A classe LoginGUI.java deve conter os componentes em seu método construtor e a adição dos eventos, que são tratados na classe de controle (ApiculturaController.java).
public class LoginGUI extends JFrame {
// declarar os componentes aqui como public
public LoginGUI() {
// tratar a parte gráfica aqui
}
public void adicionarOuvinteLogin (ActionListener ouvinte) {
this.btOK.addActionListener(ouvinte);
this.btCancelar.addActionListener(ouvinte);
}
}
Um exemplo para a interface gráfica de Login é a seguinte:

A classe ApiculturaGUI.java é a que contém o menu, usando as classes DesktopPane e JInternalFrame. Observe a implementação:
public class ApiculturaGUI extends JFrame {
public JDesktopPane desktop;
public JMenuBar barraDeMenu;
public JMenuItem mcCadastro, mpCadastro, mcSair, miSobre;
public ApiculturaGUI() {
this.setTitle("Sistema de Controle de Produção Apícula");
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
barraDeMenu = criaMenu();
this.setJMenuBar(barraDeMenu);
desktop = new JDesktopPane();
this.setContentPane(desktop);
this.setVisible(true);
}
public JMenuBar criaMenu() {
// crie seu menu com os componentes JMenu, JMenuBar e JMenuItem
}
public void adicionarOuvinte (ActionListener ouvinte) {
this.mcCadastro.addActionListener(ouvinte);
this.mcSair.addActionListener(ouvinte);
}
}
Como aconteceu na classe LoginGUI.java, a classe ApiculturaGUI deve conter os componentes para a criação do menu em seu método construtor e a adição dos eventos, que são tratados na classe de controle (ApiculturaController.java).
Veja como fica o Front-end da aplicação:

Observe que o JPanel contém uma imagem de fundo. Para maiores detalhes, acesse a explicação clicando aqui.
A próxima classe é a IncluirClienteController.java que chama a interface gráfica para a classe Cliente e trata os eventos que serão adicionados pela classe ClienteGUI.java.
public class IncluirClienteController {
public ClienteGUI guiCli;
public IncluirClienteController() {
guiCli = new ClienteGUI();
guiCli.adicionarOuvinteCliente1 (new OuvinteIncluirCliente1());
}
class OuvinteIncluirCliente1 implements ActionListener {
public void actionPerformed(ActionEvent ev){
Object fonte = ev.getSource();
if (fonte == guiCli.bSaiCli)
guiCli.dispose();
else if (fonte == guiCli.bLimCli)
guiCli.limparCampos();
else if (fonte == guiCli.bExcCli) {
ClienteDAO clienteDAO = new ClienteDAO();
clienteDAO.excluirCliente(guiCli.tfcodcli.getText());
guiCli.limparCampos();
}
else if (fonte == guiCli.bConCli) {
ClienteDAO clienteDAO = new ClienteDAO();
Cliente cliente = clienteDAO.consultarCliente();
if (cliente != null)
mostrarCliente(cliente);
}
else if (fonte == guiCli.bIncCli) {
ClienteDAO clienteDAO = new ClienteDAO();
Cliente cliente = obterCliente();
clienteDAO.incluirCliente(cliente);
guiCli.limparCampos();
}
else if (fonte == guiCli.bAltCli)
ClienteDAO clienteDAO = new ClienteDAO();
Cliente cliente = obterCliente();
clienteDAO.alterarCliente(cliente);
}
}
}
}
public Cliente obterCliente(){
Cliente cliente = new Cliente();
// Aqui deve-se obter todos os dados contidos nos componentes
// e preencher o objeto cliente.
// Exemplo: cliente.setNomCli(guiCli.tfnomcli.getText());
return cliente;
}
public void mostrarCliente(Cliente cliente){
// Aqui deve-se obter todos os dados contidos no objeto cliente
// e preencher os componentes da interface gráfica
// Exemplo: guiCli.tfnomcli.setText(cliente.getNomCli());
}
}
A classe ClienteGUI.java contém apresentação da interface gráfica para tratar os dados do Cliente.
Veja o exemplo:

Veja o trecho do código:
public class ClienteGUI extends JInternalFrame {
// declarar os componentes da interface
public ClienteGUI() {
// criar a interface gráfica
}
public void adicionarOuvinteCliente1 (ActionListener ouvinte) {
// adicionar os ouvintes aos botões
// Ex.: this.bIncCli.addActionListener(ouvinte);
}
public void limparCampos() {
// comandos para limpar os componentes
}
}
O menu está no JDesktopPane e as demais janelas serão JInternalFrame.
A classe que controla Cliente (IncluirClienteController.java) também precisa da classe Cliente.java que tem a definição dos atributos e dos métodos acessores (get) e modificadores (set).
Veja parte do código:
public class Cliente {
// declare todos os atributos como private
private int codcli;
private String nomcli;
public Cliente() {
super();
}
public Cliente (int codcli, String nomcli){
super();
this.codcli = codcli;
this.nomcli = nomcli;
}
public int getCodCli(){
return this.codcli;
}
public String getNomCli(){
return this.nomcli;
}
public void setCodCli(int codcli) {
this.codcli = codcli;
}
public void setNomCli(String nomcli) {
this.nomcli = nomcli;
}
}
A classe ClienteDAO.java (Data Access Object) trata das rotinas de inclusão, exclusão, alteração e consulta, ou seja, trabalha diretamente com a fonte de dados (o BD). Todos os seus métodos realizarão a conexão com o Banco de Dados, sendo assim, precisam instanciar um objeto da classe FactoryConnection.java.
Ex.: Connection con = FactoryConnection.getConnection();
public class ClienteDAO {
public void incluirCliente(Cliente cliente) {
// tratar inclusão
}
public Cliente consultarCliente() {
// tratar consulta
return cliente;
}
public void alterarCliente(Cliente cliente) {
// tratar alteração
}
public void excluirCliente(String strcod) {
// tratar exclusão
}
}
Para maiores detalhes, clique aqui e acesse o Fórum Programação Java - Dicas que contém detalhes da classe ClienteDAO.
A classe FactoryConnection apresenta a conexão com o Banco de Dados, que neste exemplo será o H2.
public class FactoryConnection {
public static Connection getConnection(){
Connection con = null;
try {
Class.forName("org.h2.Driver");
String url = "jdbc:h2:tcp://localhost:9092/C:/DB/Banco";
String user = "admin";
String password = "senha";
con = DriverManager.getConnection(url, user, password);
} catch (Exception e){
e.printStackTrace();
}
return con;
}
}
Trabalhando dessa forma, suas classes ficam menores e bem dividas por assunto!
O códigos foram didaticamente apresentados! Portanto, use sua criatividade e melhore-os!
Links para pesquisa:
Padrões de Projeto : O modelo MVC















Muito bom esse artigo..
ResponderExcluircara valeu vc salvou meu dia!!!
ResponderExcluirFala mano, sou faltou o codigo fonte para baixar :) mesmo assim vlw
ResponderExcluirExcelente escritura rapaz! até favoritei! :D
ResponderExcluirMuito bom, deu para ter uma ideia, mas para ilucidar melhor quem está a começar, aconselharia colocar uma classe completa. Parabéns
ResponderExcluirOla pessoal,preciso fazer uma sintese sobre o artigo acima,mais não faço ideia de como fazer....alguem poderia me ajudar????
ResponderExcluirDesde ja agradeço.....
Opa excelente explicação!! agora como o companheiro a ei em cima falou só falto o código para download, se caso tiver manda pro meu maio ok?! estou precisando irei apresentar um trabalho a respeito na facul, vlw!
ResponderExcluir** rodrigobegoti@hotmail.com **
Ué? Não é só copiar e colar?
ResponderExcluirrealmente perfeito.. show de boa....so queria o código fonte a parti desse aplicativo conseguiria fazer qualquer outro CRUD em MVC perfeito..
ResponderExcluirAmigo, bom o seu artigo, mas uma coisa é 3 camadas, outra coisa é MVC.
ResponderExcluir3 camadas é quando tem cliente->servidor_aplicação->servidor_dados
MVC é outra coisa. É possível utilizar 3 camadas com MVC, mas são duas coisas distintas.
Jonatas Fischer
Ola! Gostei muito do tutorial.
ResponderExcluirMas alguém conseguiu completar o código?
Estou com vontade de completar e disponibilizar.
Tenho certeza que será uma boa contribuição.
Será que alguém tem algun outro link com turoial parecido?
SDS
Deluqui
Excelente cara...
ResponderExcluirSystem.out.print("Blog Adcionado aos favoritos com Sucesso ");
SDS.
Olá, tenho feito um sistema com sua ajuda com a ajuda deste forum, mas preciso de umas dicas ainda, tem como entrar em contato?
ResponderExcluirdoug_sciani@hotmail.com
obrigado pelo tuto.
oi bom dia, vc teria a classe3 adicionarOuvinteCliente1 para ter uma idéia de como fazer, obrigado
ResponderExcluirrs-galhardo@bol.com.br
Artigo espetacular a muito tempo venho procurando algo assim e finalmente encontrei muito obrigado
ResponderExcluirArtigo excelente!
ResponderExcluirMuito obrigado, tirou muitas das minhas dúvidas!
Abraços.
A profa. Gilene ficará muito feliz com os agradecimentos e de saber que o texto está dirimindo muitas dúvidas. Lembrando que o post está aberto à saudável discussão acadêmica.
ResponderExcluirAbraços.
Excelente post fico feliz por ter pessoas inteligentes e solidarias ajudarem outras como você me ajudou.Vou desenvolver desta forma.Muito obrigado e boas festas.
ResponderExcluirboas eu gostei do artigo se bem que estou a ter alguns problemas.. epossivel por todo o codigo do programa desde a parte grafica ate aao mais minimo codigo? eu sei que é estar a pedir a papa toda mas estou a ter alguns problemas visto que estou a entrar no Mundo JAVA
ResponderExcluircaso queira contactar minibytexxx@hotmail.com
MUITO BOM!
ResponderExcluirBrigadão aí!
Nossa! Ótimo post!
ResponderExcluirAjudou pra caramba na organização dos códigos de um projeto que estou fazendo.
Só tenho uma dúvida... A classe Cliente que contém os atributos privados e os métodos GET e SET fica em que nível nesse exemplo?? isto é, que pacote??
Seria possível postar como ficaria o diagrama de classes desse exemplo?
Olá, ajudou bastante. Mas poderia disponibilizar o código para baixar, ou colocar as classes completas.
ResponderExcluirOlá gostaria de dizer que é um ótimo tutorial, porém estou com um problema na view. Segui os comentarios do código, mas quando o internal frame é chamado ele, digamos assim, da um bug no desktop pane, como se fosse bug de placa de vídeo. Para fins de lucidar dúvidas criei o internal frame direto no construtor do "ApiculturaGUI", e então o bug do vídeo não ocorre. Portanto se eu adicionar pelo IncluirControlleCliente da o bug.
ResponderExcluirCaso possa indicar uma solução serei grato.
WI VALEU MTO, DEU PARA TER E DAR UMA INICIATIVA, MTO ILUSTRATIVO E PRÁTICO..........CONTINUE,.
ResponderExcluirmt bom :)
ResponderExcluirAlém de eu favoritar seu site, estou divulgando ele na faculdade e no curso de software
ResponderExcluirmuito obrigado pela ajuda...
parabéns, sucesso !!!
Parabéns, seu material é muito didático e valioso para o aprendizado, você é um modelo que deve ser compartilhado.
ResponderExcluirSucesso e continue.
Obrigado
Alguem poderia me dizer qual gerenciador de layout foi usado para a janela IncluirCliente?
ResponderExcluirGrato
Muito bom. Grato.
ResponderExcluirBuscando pra cima e pra baixo na internet como fazer um aplicação em java MVC, só achava artigos difíceis de entender.Mas finalmente entendi nesse seu artigo.Muito Obrigado mesmo!
ResponderExcluirRealmente um ótimo tutorial sobre MVC.
ResponderExcluirOlá gente, alguém tem esse exemplo completo que possa me enviar? danielfariaptu@gmail.com
ResponderExcluirOla Daniel se por acaso ja tiveres esse exemplo completo agradadecia que enviasse pra mim ... robertoccguimaraes@gmail.com
ExcluirA tecnologia evolui bastante. Passei aqui a quase 15 anos atrás e o swing era o hype do momento, hoje em dia praticamente nem existe mais no mercado rs
ResponderExcluirVerdade. Hoje o hype é o possível desaparecimento da função de programador (como nós conhecemos, entre outras funções) frente às nascente tecnologias de IA. Nesse nosso tempo 15 anos é uma eternidade. https://blog.brasilacademico.com/2021/05/futuro-do-trabalho-projecoes-para-2025.html
ExcluirExcellent
ResponderExcluir